Ny design

Ännu en gång har jag fixat en design lite senare på kvällen, vet inte riktigt varför det alltid blir så menmen.. Denna gång blev det en lite enklare design men jag gillar den faktiskt! Hoppas ni också tycker om den och om det är någonting ni undrar över så kommentera, eller var bara gulliga och kommentera vad ni tycker om den nya. Puss!
ny vinter bloggdesign
nu så har det ändrats lite här i bloggen, headern, bakgrunden, färger,
typsnitt och sådär. ni ser nog vad som är nytt och inte. jag är iallafall nöjd
och nu får vi se hur länge jag har kvar denna. haha, brukar ju alltid tröttna
på mina bloggdesigner och gör nya ganska ofta.
om ni inte ser den nya designen eller om någonting ser konstigt ut, klicka F5.
nu vill jag veta era åsikter om bloggdesignen, vad tycker ni!?
ny mer vintrig och "julig" bloggdesign

om ni inte redan har märkt det så kan ni se nu att jag har fixat en ny bloggdesign, jag är nöjd iallafall och tycker att denna passa bättre nu när det börjar bli vinter och snart är det jul. hoppas att ni tycker om den!
vad tycker ni om den nya bloggdesignen?
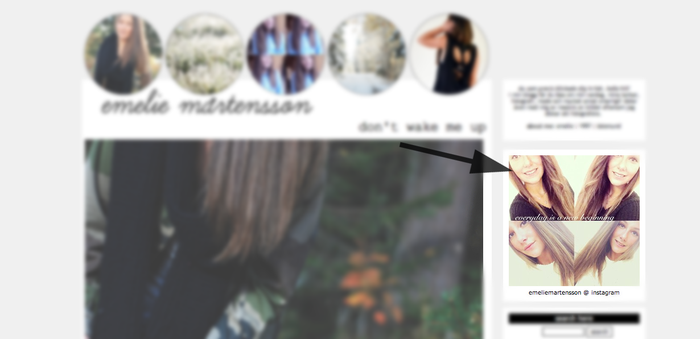
hur jag fick min instagram till menyn
det är många som har frågat om min instagram-gif grej i menyn och hur jag har lagt in den. och det är inte speciellt svårt faktiskt, så nu hade jag tänkt att skriva exakt hur man gör detta.

1. gå in på http://snapwidget.com/
2. scrolla ner lite så ser du att det står "customize your widget".
3. ändra exakt som du vill ha den, klicka på "preview" lite då och då för att kolla hur den ser ut.
när du är nöjd med din widget eller vad man ska kalla det så klicka på "get code" och kopiera sedan det som kommer upp i rutan.
4. gå nu in på din blogg och klicka dig vidare till design > kodmallar.
5. scrolla ner till "<div=" side">" eller någonting sånt, och sedan klistrar du in koden där under.
EXTRA: om du vill att det ska stå som jag har "emeliemartensson @ instagram" så lägg in denna kod:
<center><font family="arial" color="black" size="1">emeliemartensson @ instagram</center></font>
precis efter koden som själva widgeten är och byt sedan ut till annat typsnitt, färg, storlek och text om du så vill!
om det är någonting du inte förstår så kommentera så hjälper jag dig gärna!
a new design again
fixade en ny design nu igen, ni får ursäkta att jag byter hela tiden men det är därför att jag älskar att hålla på med att fixa bloggdesigner. och på söndagar har jag aldrig nått att göra så då sätter jag mig i photoshop och börjar göra någonting och då slutar det ofta som en bloggdesign haha. wellwell, hoppas ni gillar den!
vad tycker ni om den nya bloggdesignen?
sara fick sig en ny bloggdesign
 som jag sa igår så skulle jag visa saras bloggdesign, här ser ni iallafall hur headern ser ut. är ni mer nyfikna så klicka HÄR så kommer ni till hennes blogg.
som jag sa igår så skulle jag visa saras bloggdesign, här ser ni iallafall hur headern ser ut. är ni mer nyfikna så klicka HÄR så kommer ni till hennes blogg.en ny bloggdesign till teresia

har suttit och fixat en ny bloggdesign till teresia idag, samt en till sara som jag tänkte visa er imorgon. men om ni vill se hela teresias bloggdesign så klicka HÄR.
fixade en ny header med hjälp av dessa bilder


som ni kanske redan har märkt har jag fixat ihop en ny header med dessa två bilder, tyckte det blev bättre, enklare och helt enkelt snyggare. nu ska jag fixa middag, hörs hej.
a new design

idag har jag även hunnit med att fixa en ny design, kände att det var dags att byta. hoppas ni gillar den för det gör jag verkligen! om det är någonting som ser konstigt ut så kommentera så fixar jag det!
hiss eller diss till den nya designen?
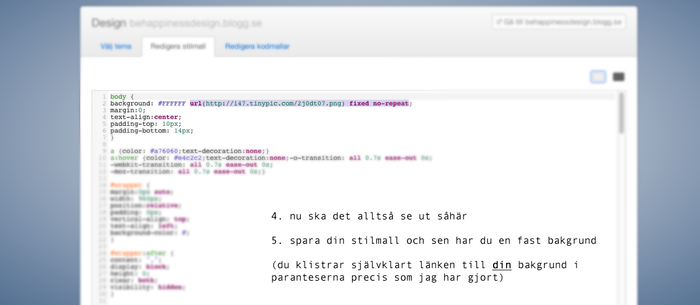
hur du får en fast bakgrund

textraden du ska klistra in efter färgkoden och innan ";" (du ska bara ha en ";") :
url(http://i47.tinypic.com/2j0dt07.png) fixed no-repeat;

hoppas ni förstod annars är det bara att kommentera så hjälper jag er.
är det någonting ni undrar över så lämna en kommentar så ser jag till att fixa det!
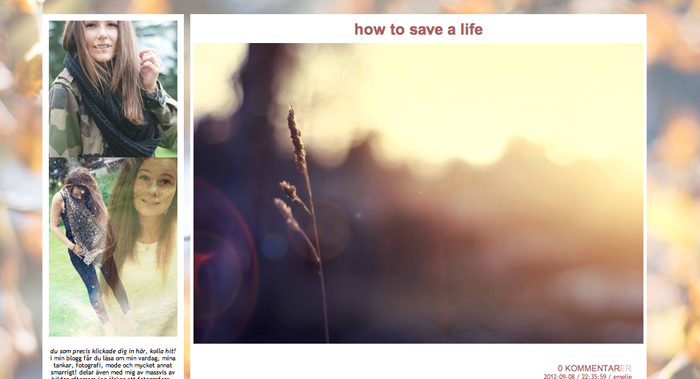
new autumn design

kände för en ny design så vad gjorde jag inte? jo satte mig och fixade till lite i stilmallen och i kodmallarna och vips så hade jag fixat en ny höstig design. inte så jättestora förändringar sen förut men jag gillar det iallafall, hope you like it people!
hur man delar upp menyn i boxar (utan photoshop)
kod till stilmallen:
#box {
width: 200px;
padding: 10px 10px 10px 10px;
background: #ffffff;
}
#box {
width: 200px;
padding: 10px 10px 10px 10px;
background: #ffffff;
}
kod till kodmallarna:
<div id="box"> INNEHÅLLET I BOXEN HÄR </ul><br></div></br>
hoppas ni förstod, annars är det bara att kommentera!
hur man tar bort headern


det ni ska lägga till är då under #side/div side eller #content/div content och det ni ska lägga till är:
margin-top: -50px;
vilket tal som ska stå där får ni testa er fram till, det beror lite på.. är det någonting du inte förstår? kommentera så ska jag försöka hjälpa dig!
andreas bloggdesign

det var någon som ville att jag skulle visa designen som jag gjorde till andrea, så självklart gör jag det! simpel, vit men snygg, precis som andrea ville ha den. är hon nöjd är jag nöjd!
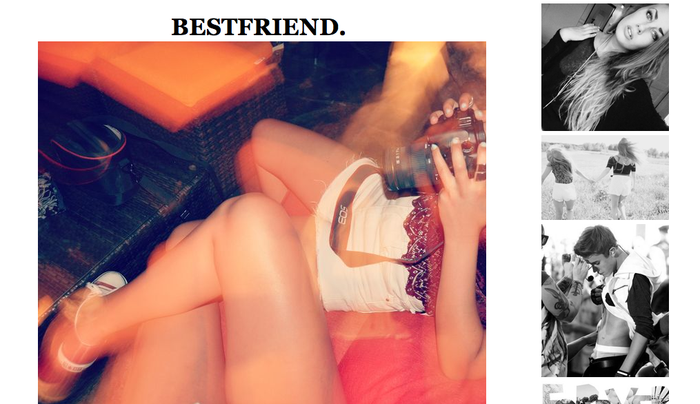
the first one

äntligen! har suttit och fixat och trixat med denna design sen igår och nu är den så gott som klar. första inlägget på en helt ny blogg! kan säga att det känns grymt med en ny blogg faktiskt, ska börja om på nytt så nu kan ni förvänta er mycket bloggning. undrar ni över någonting eller är det något som ser konstigt ut? säg till!
